Components Buttons
| Design System | Barrierefreiheit | Fertigstellungsgrad |
|---|---|---|
| 100% V25 | 100% | 100% |
Buttons werden als Navigations- oder Funktionselemente eingesetzt. Sie sind einfach und klar gestaltet. Es sollte vermieden werden, zu viele Buttons auf einer Seite zu verwenden. Der Text des Buttons sollte kurz sein und die Aktion beschreiben, die der Button ausführt. Deshalb sollte mindestens ein Wort des Buttons ein Verb sein. Beispiel: anstelle von "Reklamationseinreichung" der Button "Reklamation einreichen".
Buttons mit Icon
Manchmal können Sie ein Icon hinzufügen, um bestimmte Aktionen zu signalisieren ("Download", "In einem neuen Fenster öffnen", Anmelden.) Icons werden immer mit Text gepaart.
Primary Buttons (CTA oder Call-to-Action Buttons)
- Die Hintergrundfarbe des Buttons ist Rot und die Schriftfarbe ist Weiß.
- Verwenden Sie Primary Buttons für die wichtigsten Aktionen, die Benutzer auf Ihrer Seite ausführen sollen, wie z.B. "Senden", "Anmelden" oder "Abmelden".
Im Allgemeinen verwenden Sie primäre Buttons für Aktionen, die zum nächsten Schritt führen, und Standard Buttons für Aktionen, die auf der aktuellen Seite ausgeführt werden.
In früheren Versionen des Hamburg Gateways wurden oft mehrere primäre Call-To-Action Buttons zu Navigationzwecken verwendet. Dies ist im aktuellen Design System nicht mehr erlaubt. Es kann nur einen CTA-Button pro Seite geben! Das Dashboard/Hub Pattern bietet eine Lösung für diesen Einsatzzweck.
BUTTON TYPES
Disabled Button
Disabled Buttons werden von Screenreadern ingnoriert und sind somit nicht barrierefrei.
Diesen Button bitte nicht benutzen.
Sollten Sie dennoch ein Disabled Button benutzen wollen, verwenden Sie aria-disabled="true" anstelle von disabled.
Dieser Button ist fokussierbar und von Screenreader sichtbar, jedoch können alle Events, wie Click, ausgelöst werden.
Wir haben alle Events für aria-disabled="true" abgeschaltet, sodass keine Submits möglich sind.
Events können leicht durch scripte wieder eingeschaltet werden Bsp: button.replaceWith(button.cloneNode(true));, seien Sie vorsichtig, es bietet keine sicherheit!
disabled oder aria-disabled="true" Buttons zu benutzen!
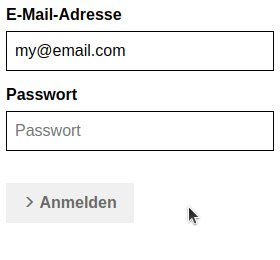
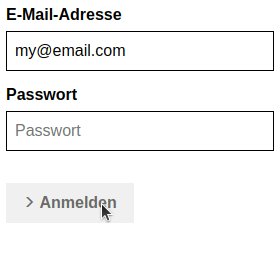
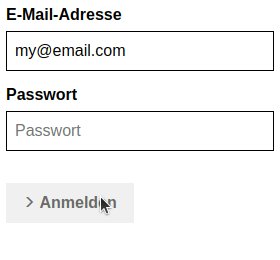
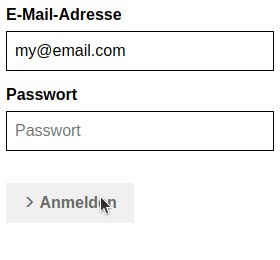
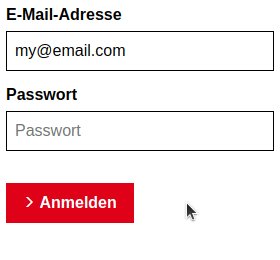
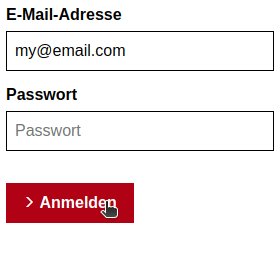
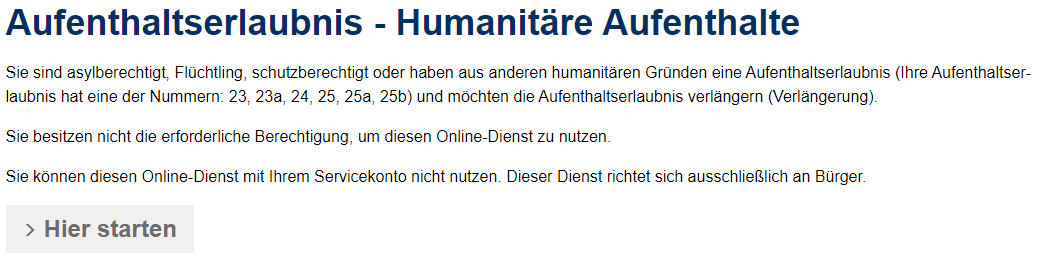
Verwendung Bap. 1


Erleuterung
Disabled Button sugeriert dass etwas nicht stimmt, erklären aber nicht wirklich, was falsch ist oder wie man es beheben kann.
Wenn der Benutzer also eine Fehlermeldung übersehen hat, sei es in einem längeren Formular auf dem Desktop oder sogar in einem kurzeren auf dem Mobilgerät, ist er verloren. In vielerlei Hinsicht ist es effizienter, Schaltflächen aktiv zu halten und Fehler zu kommunizieren.
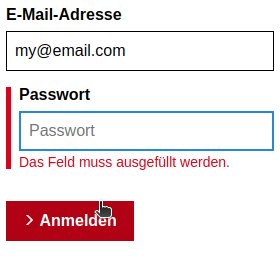
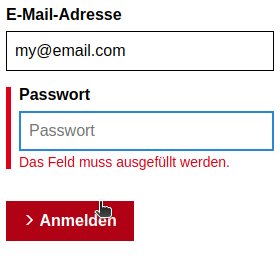
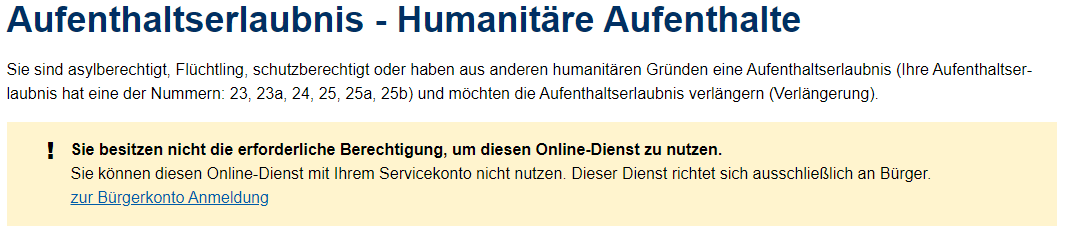
Verwendung Bap. 2


Erleuterung
Ein Beispiel wie auf dem disabled Button verzihtet werden kann.
Size L Button
Size Small Button
Buttonbar 1
Buttonbar 2
Buttonbar 3
Buttonbar 4
Buttonbar 5
Buttonbar Grid Toolbar
Button Wrapper
Button Wrapper bietet eine Möglichkeit den Content vor und/oder nach dem Button zu platzieren
Alle Elemente [Content | Button | Content] werden immer Linksbündig nebeneinander, ohne Abstände nach Links und Rechts sowie zentriert dargestellt
Mobile (<576px), werden alle Elemente Blockweise dargestellt
Allgemein Bsp:
Vor dem ButtonNach dem Button

